Contexte
Megalink est une startup qui développait des produits d’analyse de réseaux d’entreprises. En 2011, j’ai été contacté pour concevoir l’interface d’une application web inter-entreprises (B2B) permettant de trouver des partenaires pour postuler aux appels d’offres. Elle était basée sur l’acquisition et la valorisation des résultats de publication des appels d’offres publics, à l’échelle européenne, et utilisait les premiers outils d’analyse des données massives. Il s’agissait concrètement de consulter et surveiller un secteur d’activité, une zone géographique ou une série d’acteurs des marchés publics pour établir, toujours par l’intermédiaire de l’application, des relations de partenariat. L’enjeu était de rendre plus transparents les liens existants entre donneurs d’ordre et entreprises prestataires, pour favoriser les réseaux de petites entreprises face aux candidatures des grosses.
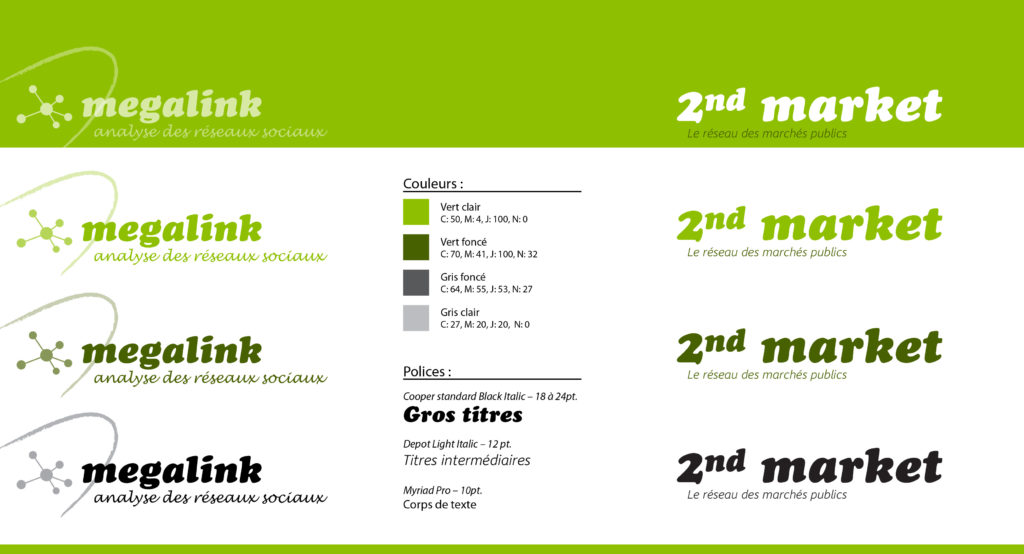
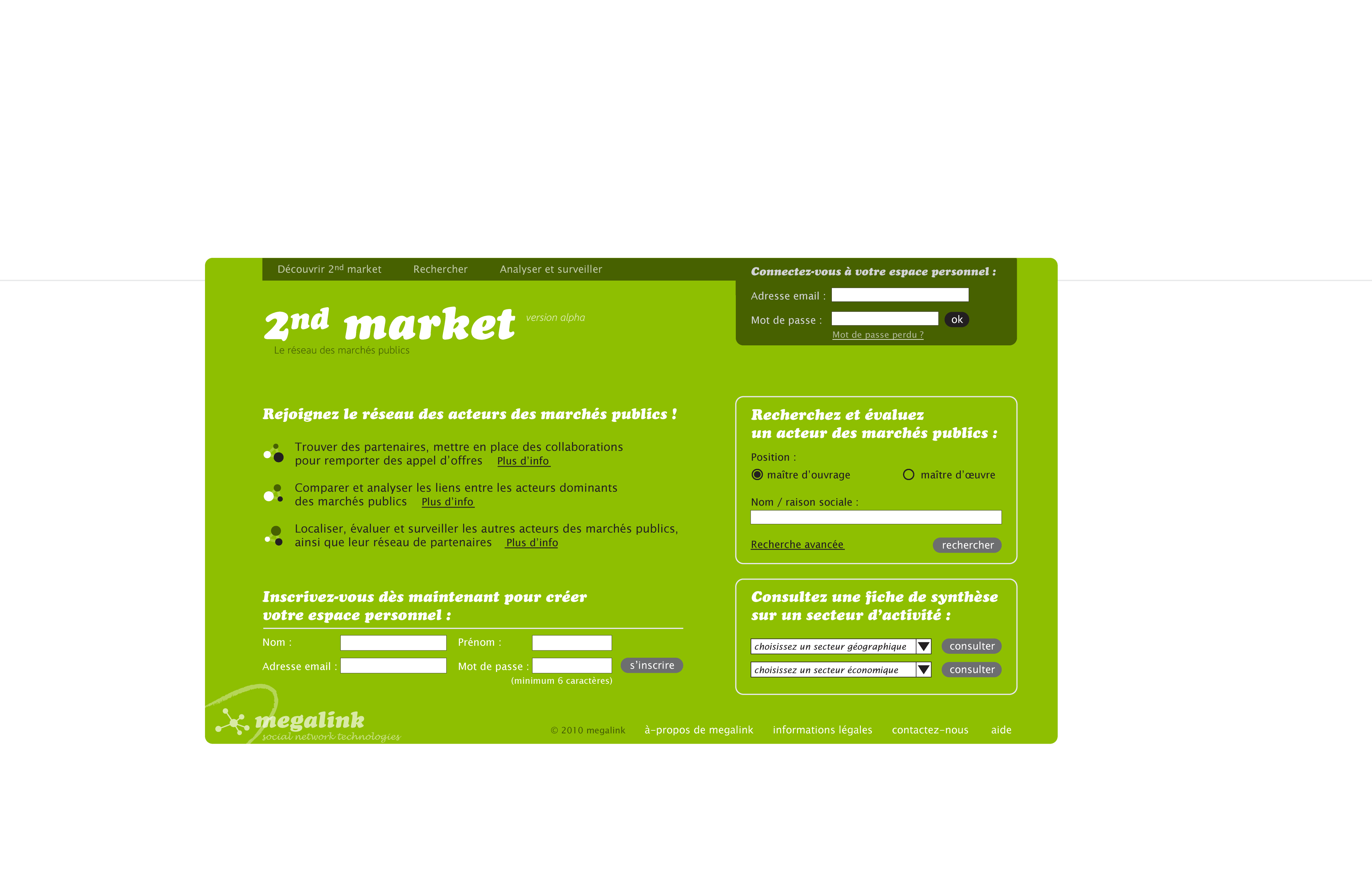
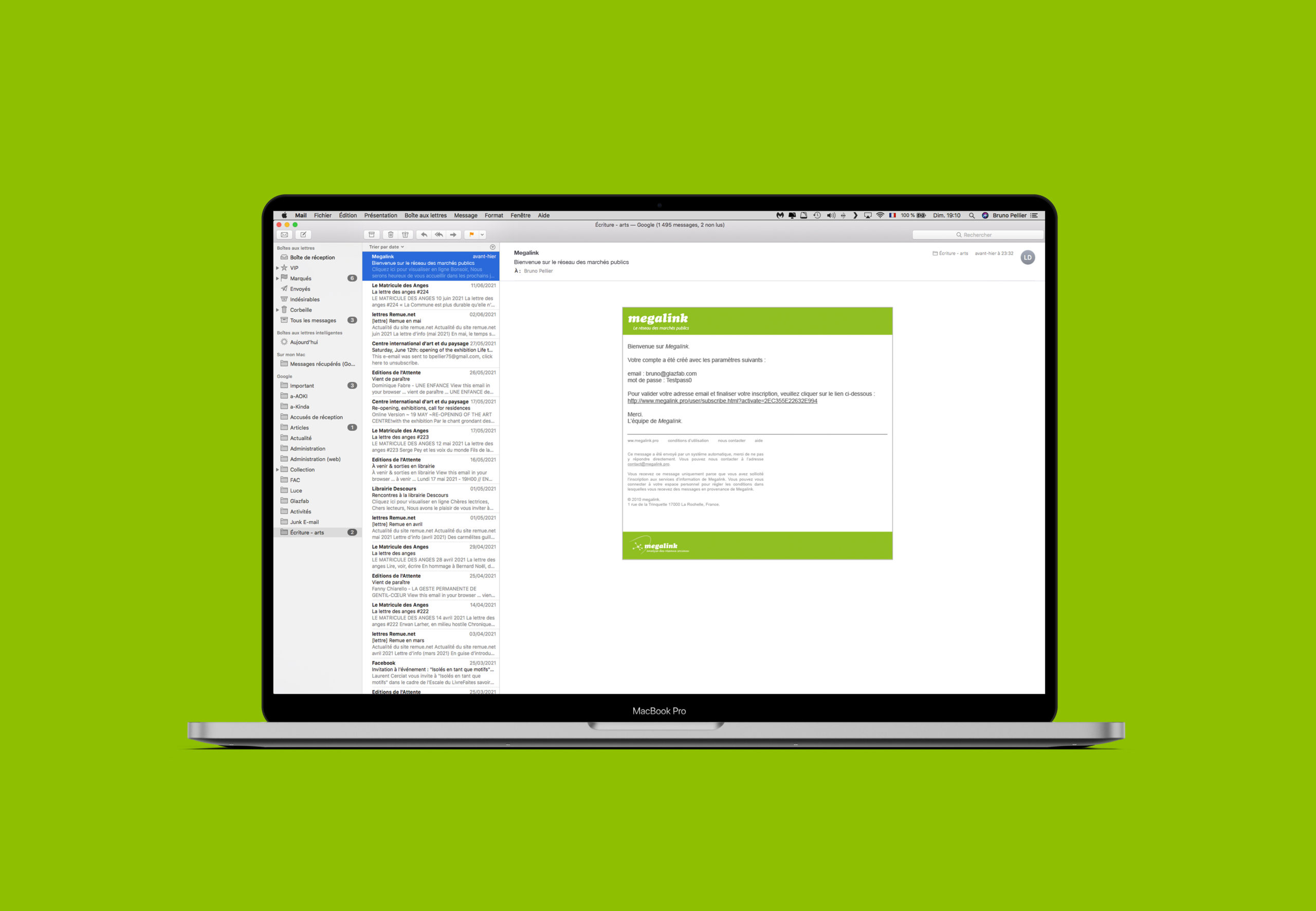
J’ai établi au préalable une charte graphique sommaire pour Megalink et l’application, nommée temporairement « 2nd market » (plus tard, simplement « megalink »), la stratégie de communication de l’entreprise étant centrée sur l’application.

Modèle d’email 
Analyse
La conception de l’interface nécessitait une méthode un peu plus systématique que d’habitude. D’une part elle mettait en jeu des notions peu familières aux utilisateurs et cherchait à susciter des conduites nouvelles, qu’il fallait modéliser précisément. D’autre part, elle prévoyait de multiples points d’entrée, notamment en provenance d’autres applications (où les données de Megalink devaient être résumées et renvoyer vers l’application Megalink) – ce qui nécessitait une organisation cohérente des parcours. Enfin, il fallait un outil pour coordonner le travail des différentes équipes sur le projet (développeurs, graphistes, commerciaux).
4 phases se sont succédées. Les deux premières phases d’analyse ont consisté à définir précisément les termes et concepts manipulés (analyse sémantique), puis à isoler les scénarios probables/souhaitables d’utilisation (analyse fonctionnelle).
Analyse sémantique (extrait)
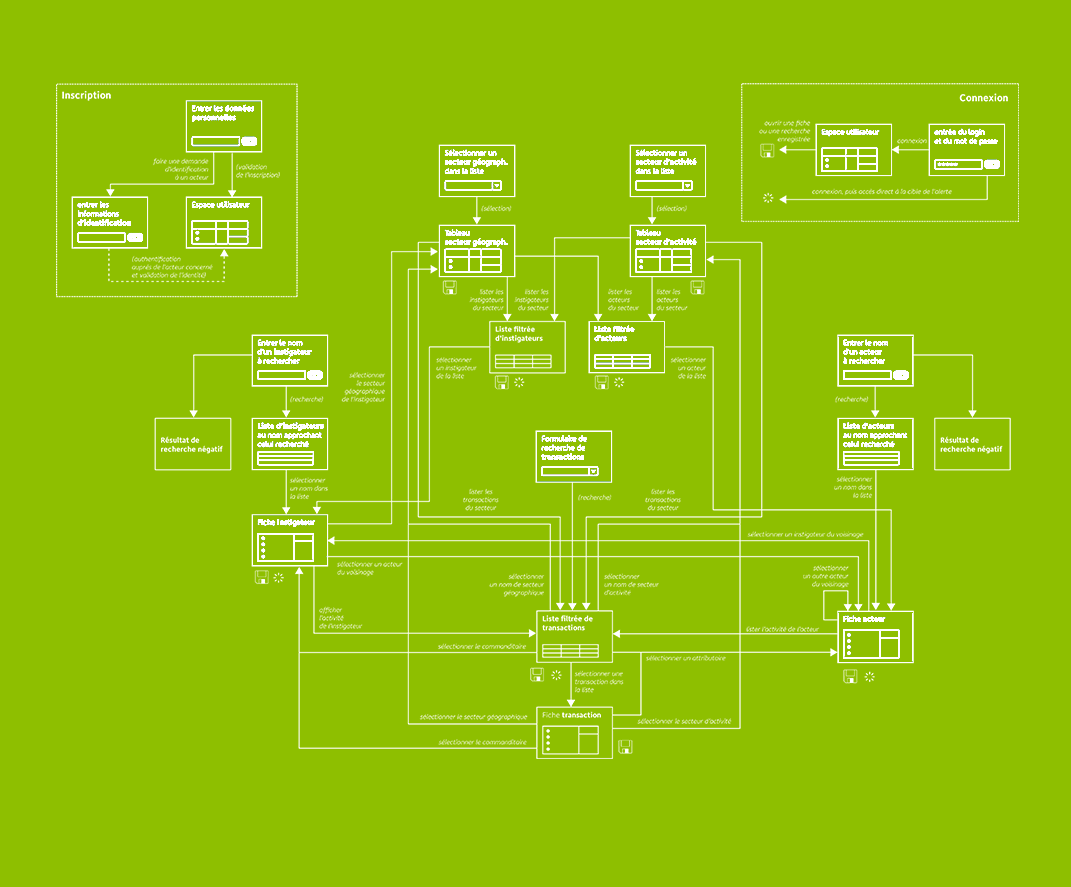
Analyse fonctionnelle – scénarios (extrait)
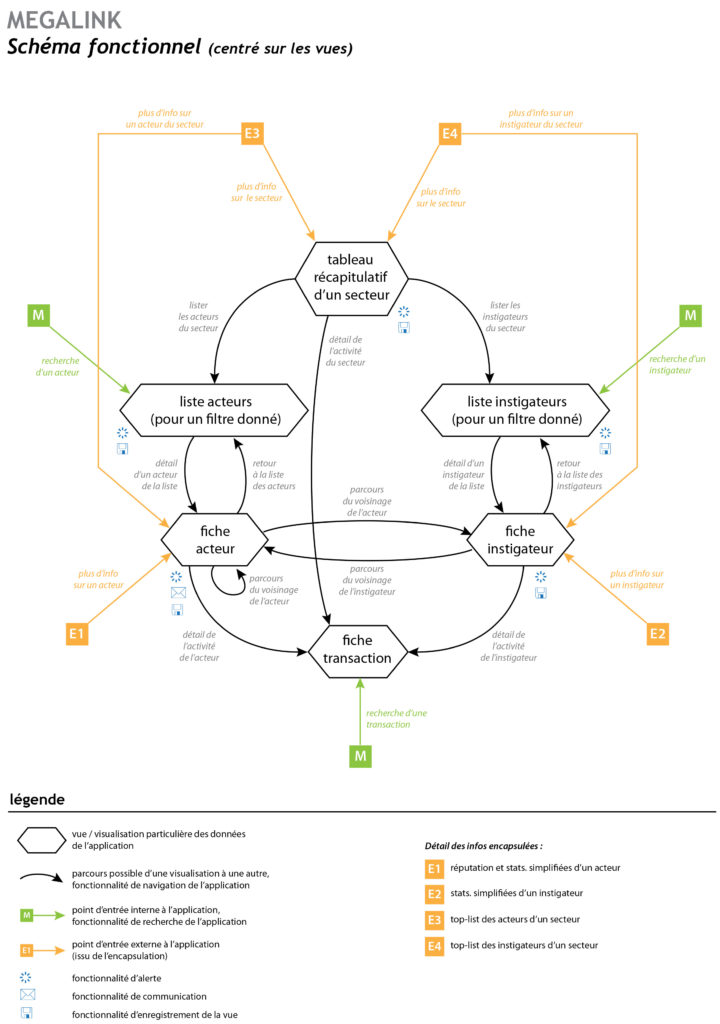
Analyse fonctionnelle – données (extrait) Analyse fonctionnelle (vues)
Maquette
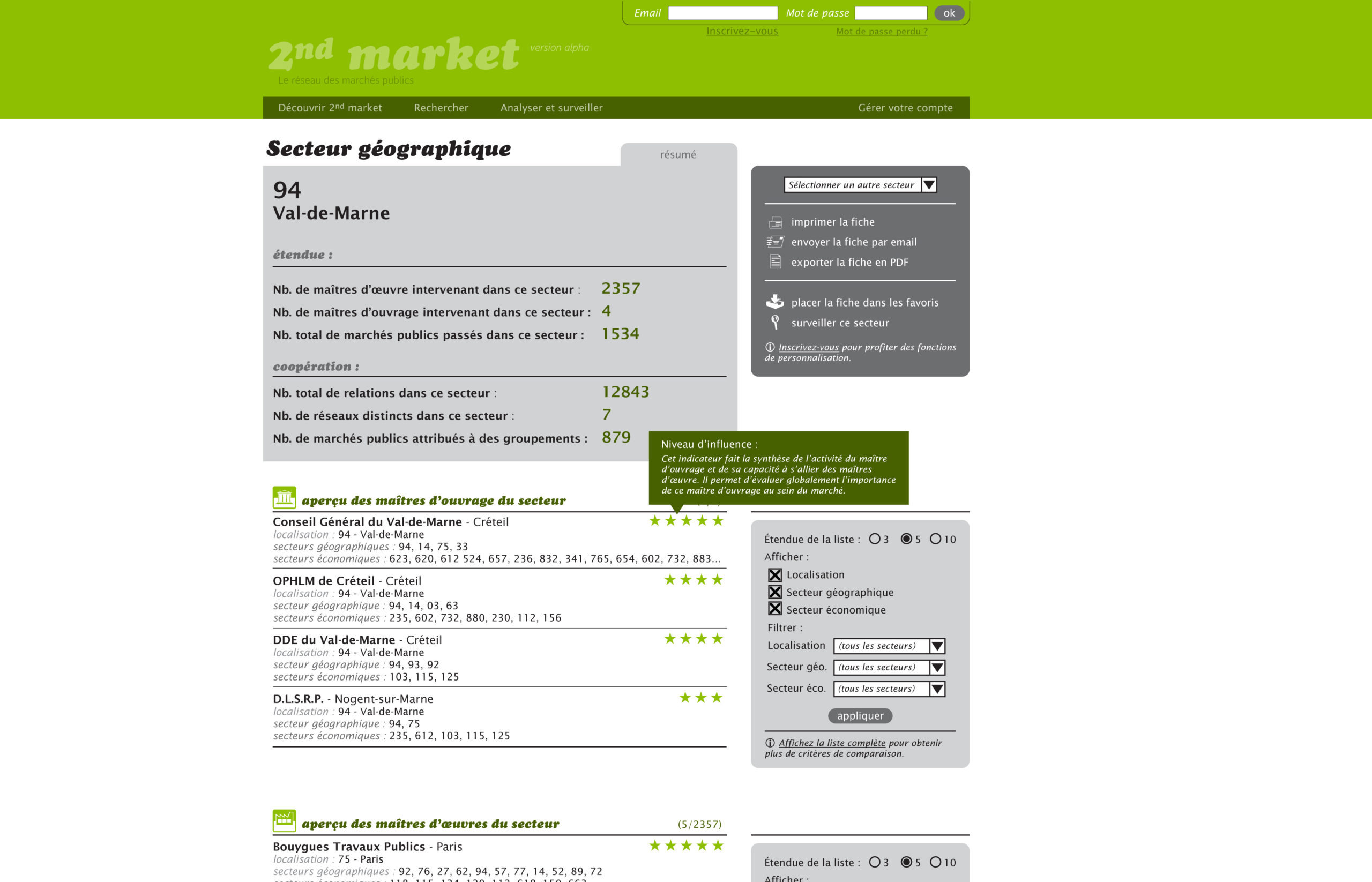
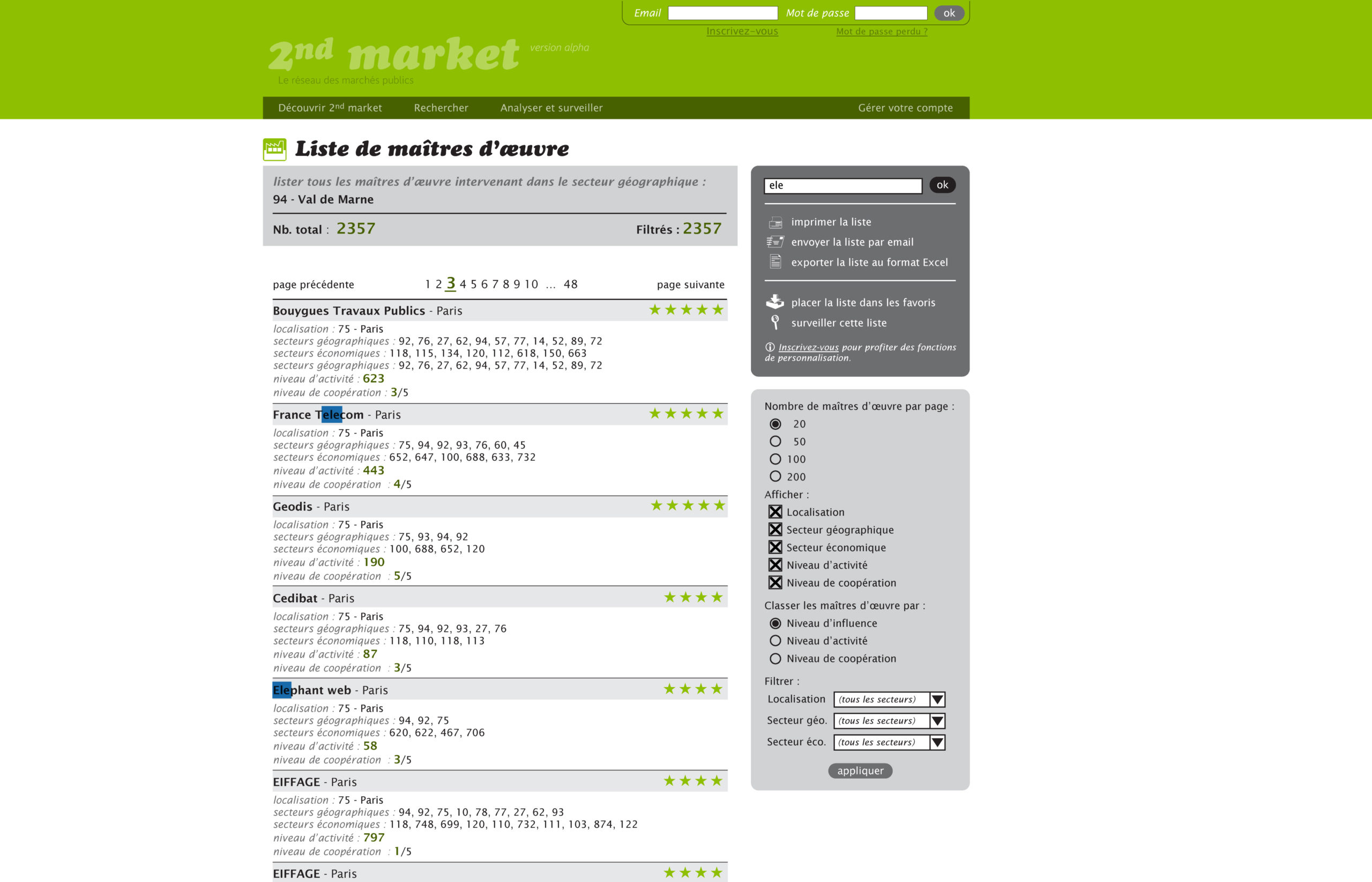
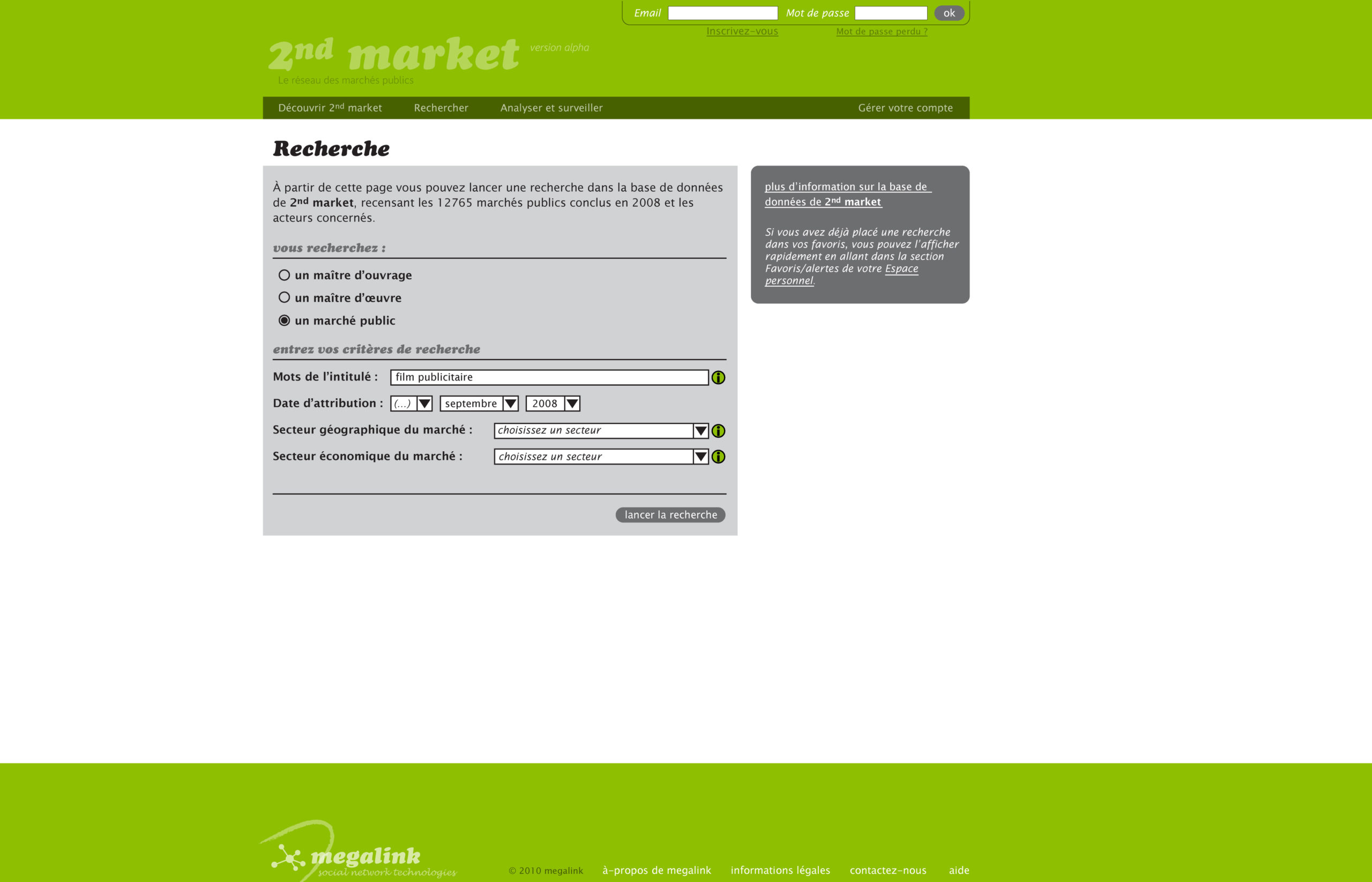
Les 2 phases suivantes ont consisté à lister l’ensemble des éléments de l’interface et créer une maquette-écran, puis mettre en place un prototype en ligne manipulant les données (récupérées via une interface REST, développée séparément).


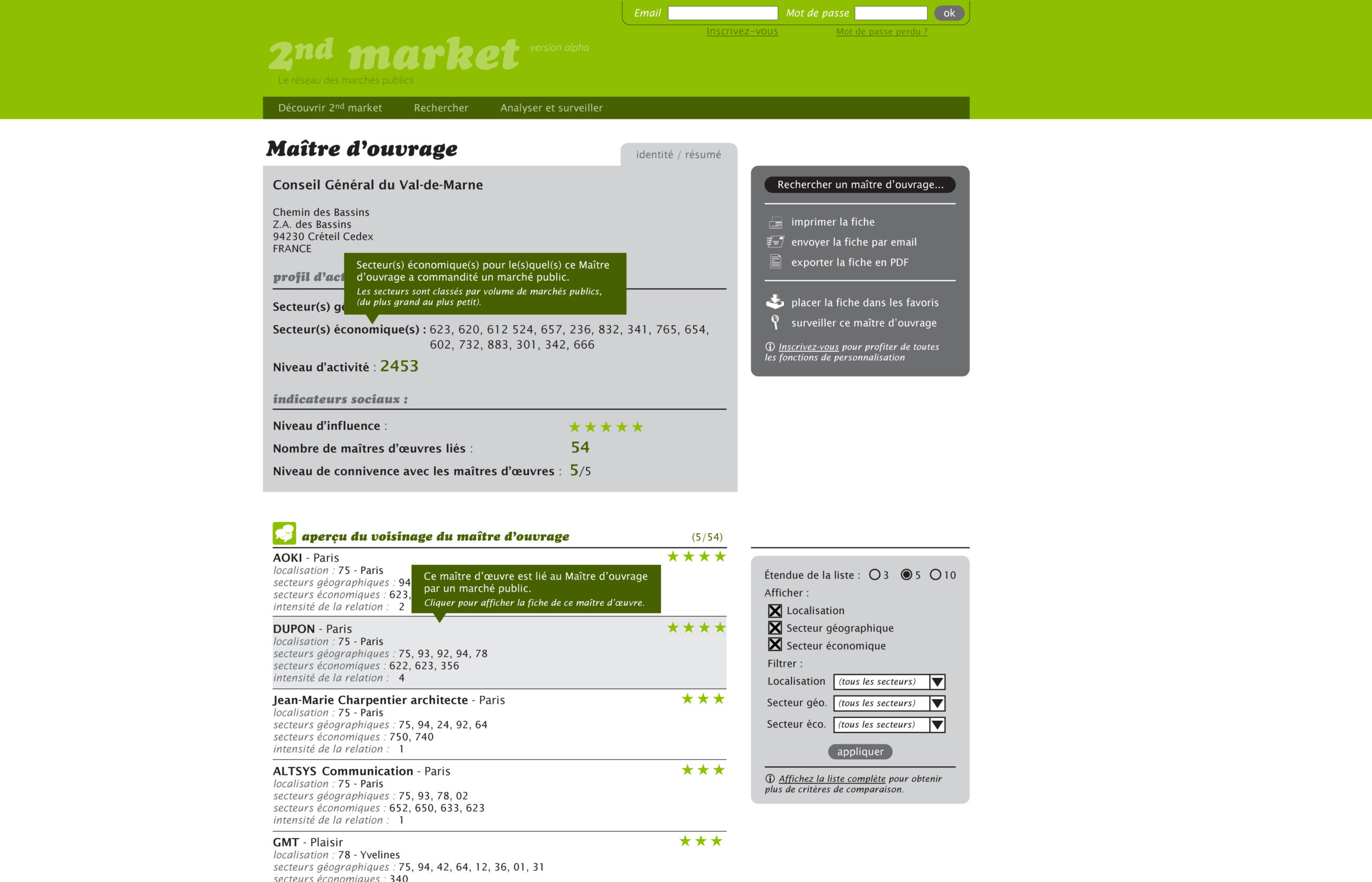
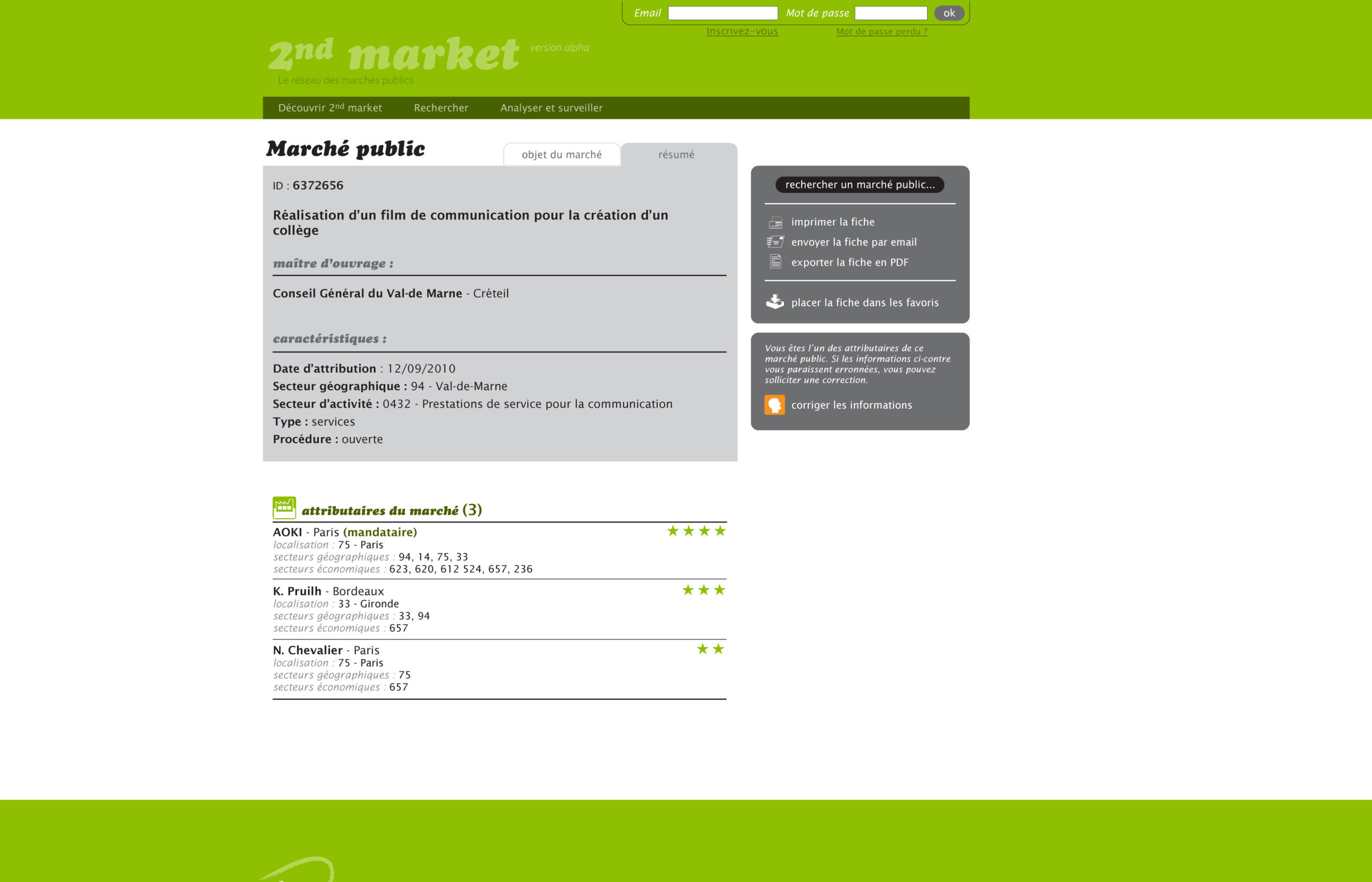
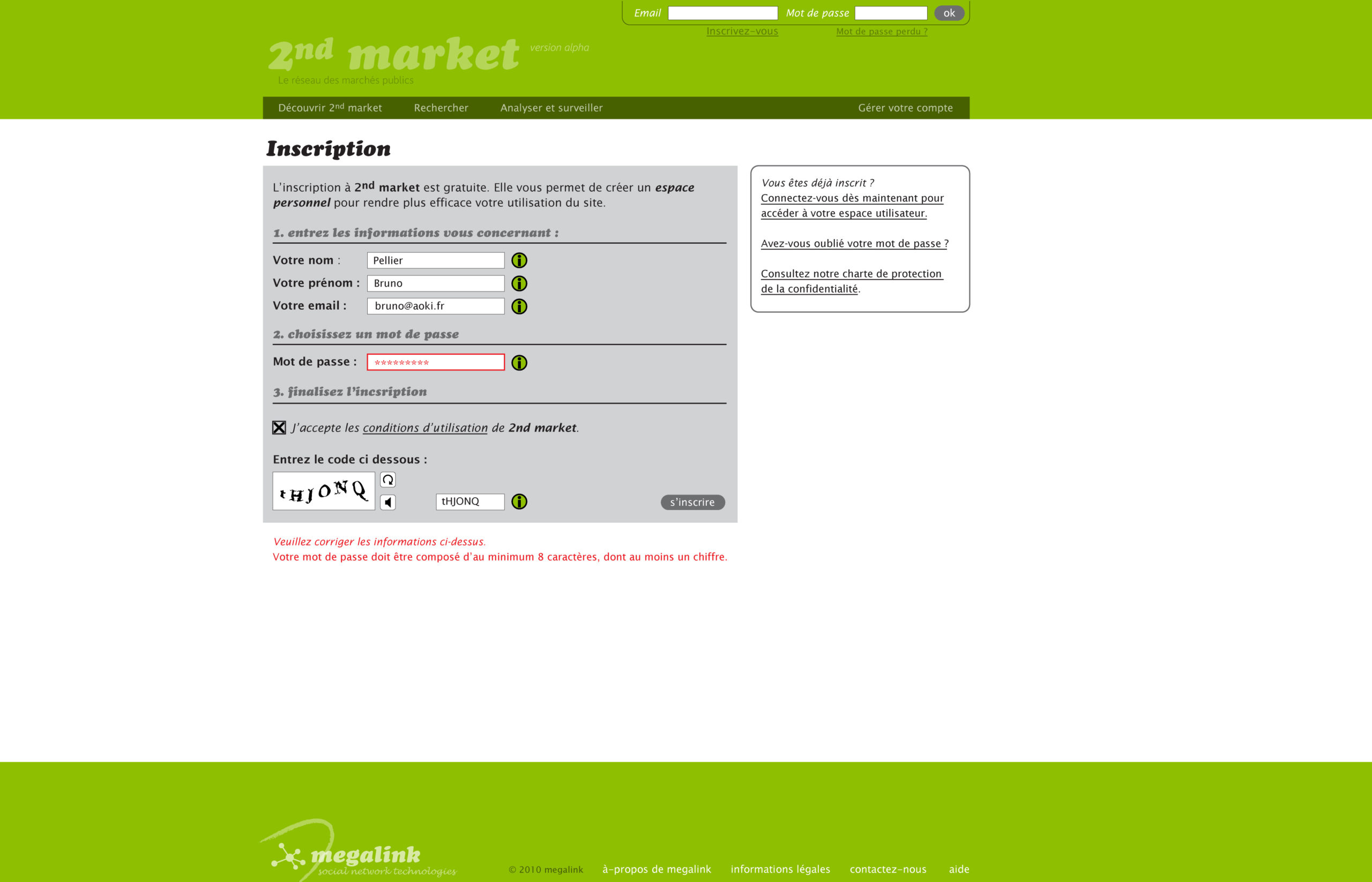
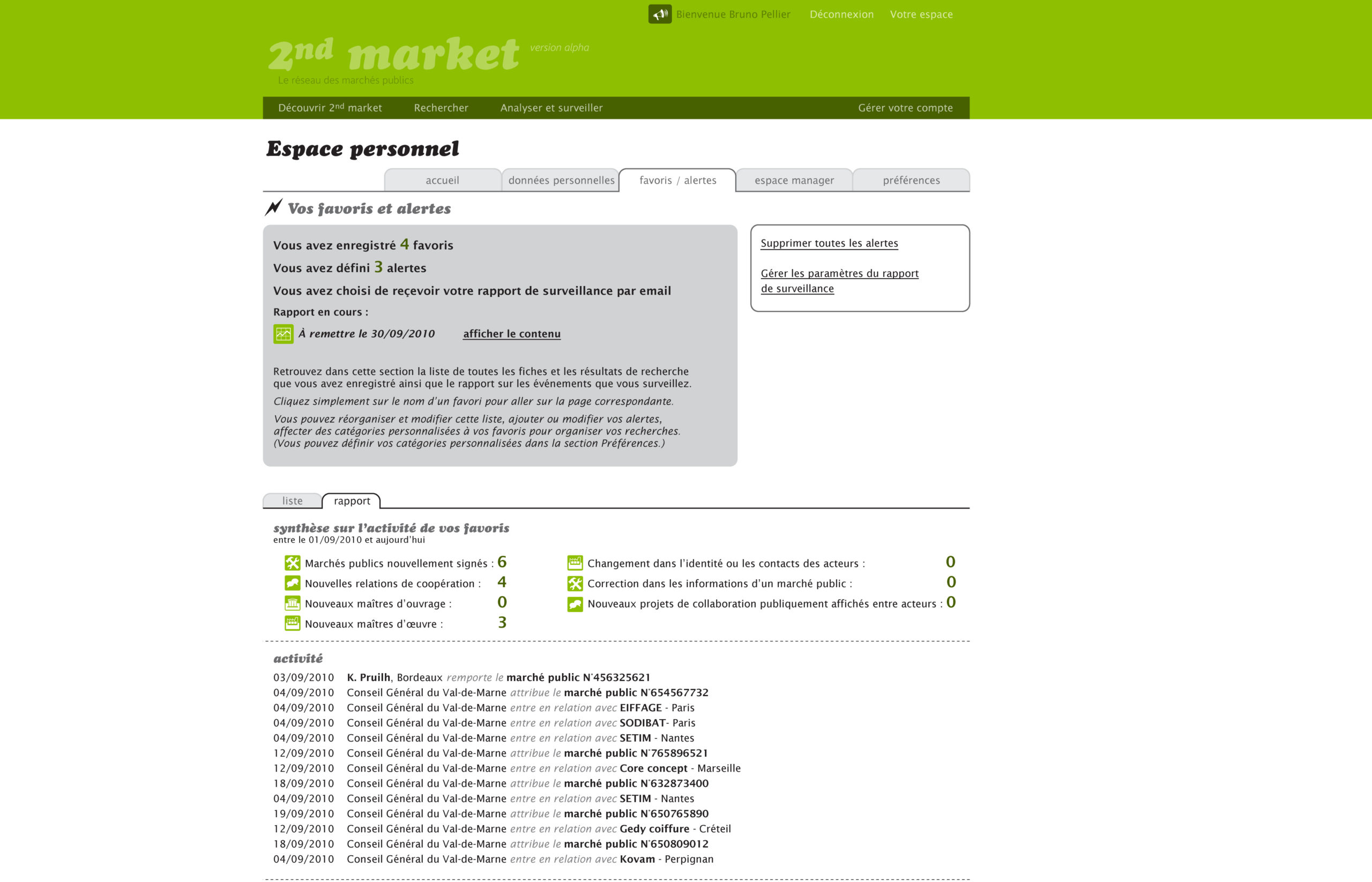
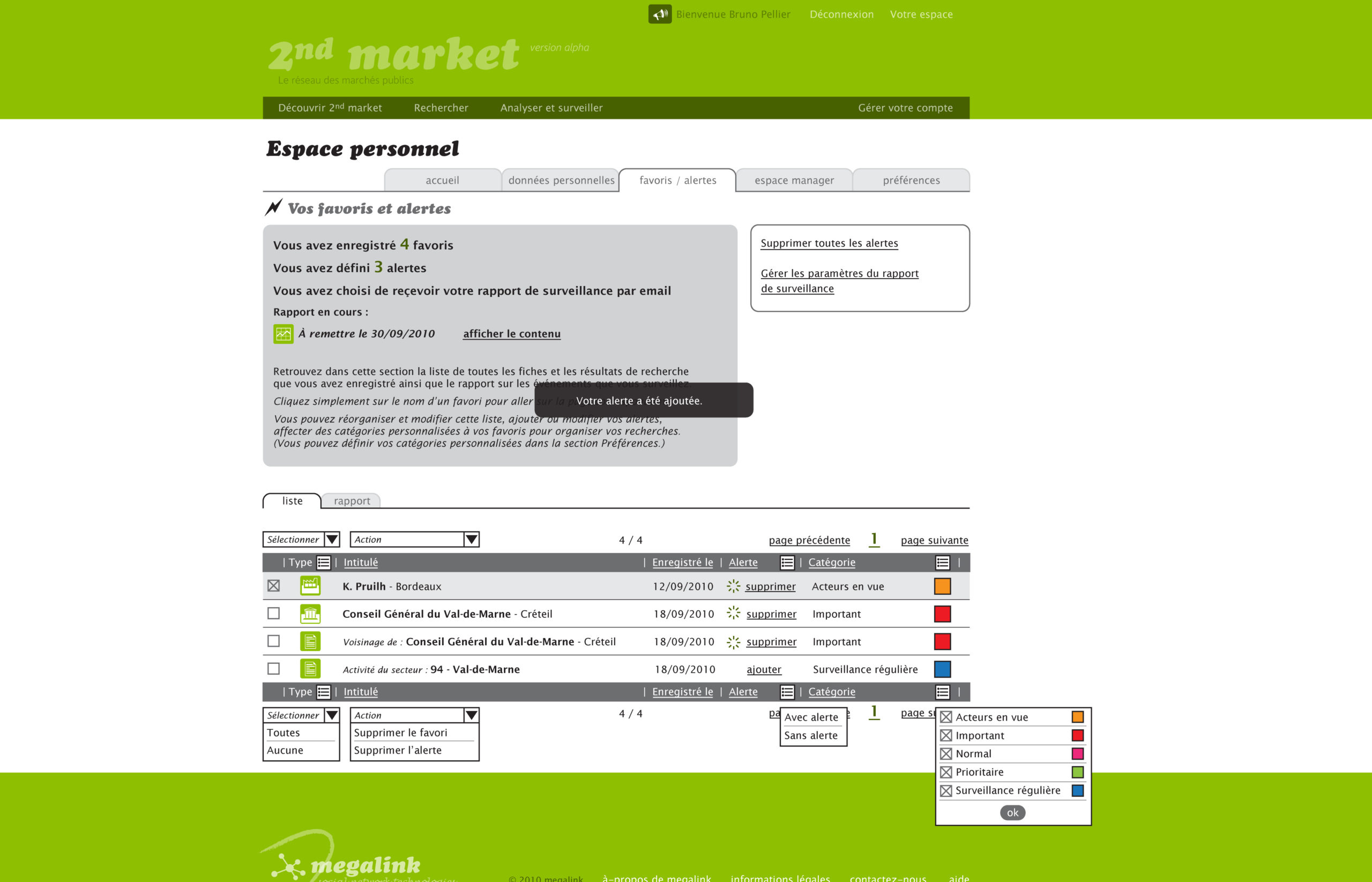
Maquette écrans (extrait) 
Le prototype a vécu une année et est resté en version alpha. Le projet s’est ensuite arrêté, mais ses concepts et ses enseignements perdurent dans l’actuel Management & Datascience.