Anne Xiradakis est designer et enseignante. Son travail de création mêle production d’objets pour la table et projets expérimentaux autour des arts culinaires. Je connais bien son travail et nous avons collaboré sur certains projets. J’avais déjà réalisé son précédent site portefolio et, en 2012, nous avons convenu de le moderniser ainsi que d’optimiser la mise à jour du contenu.
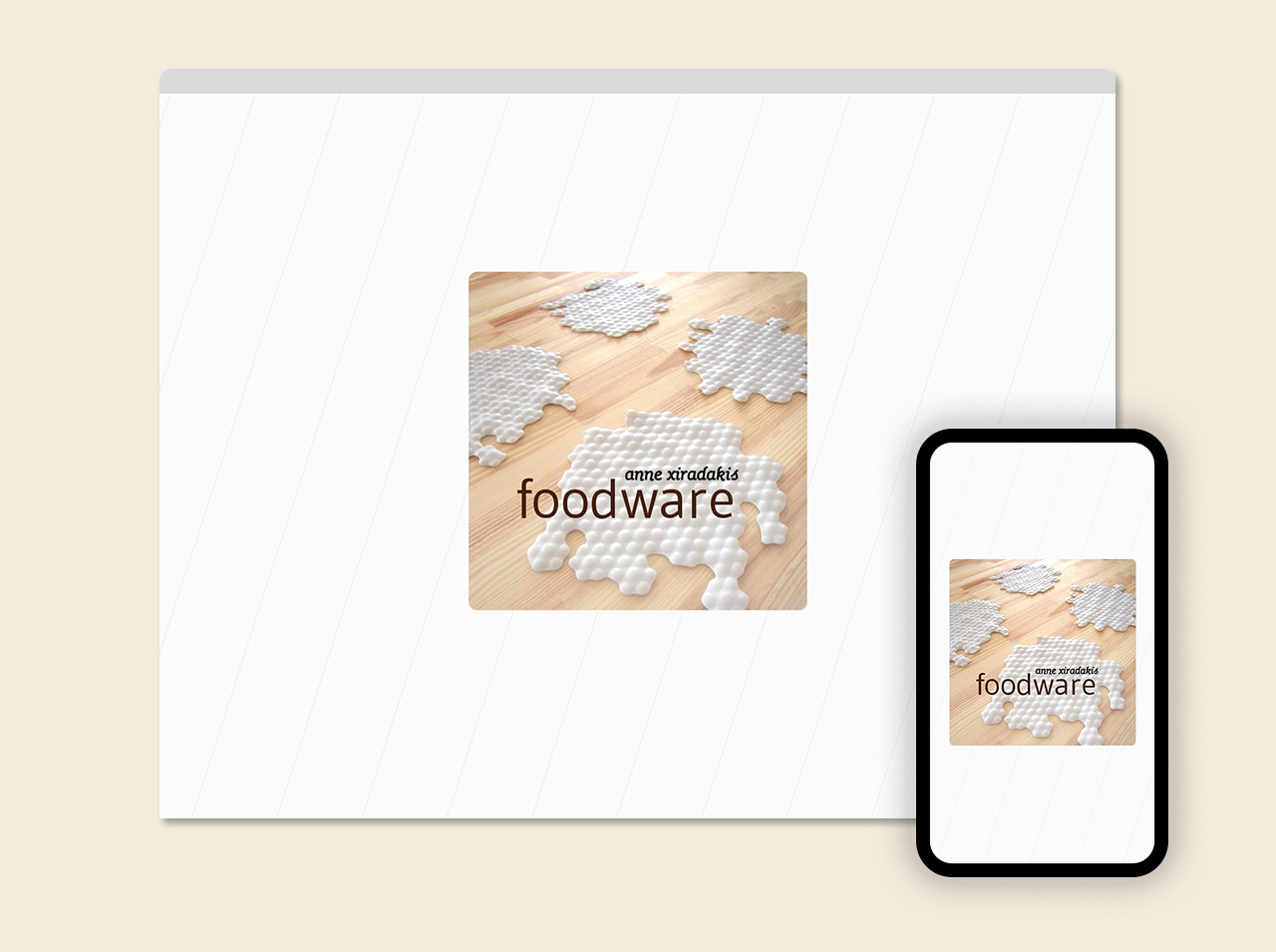
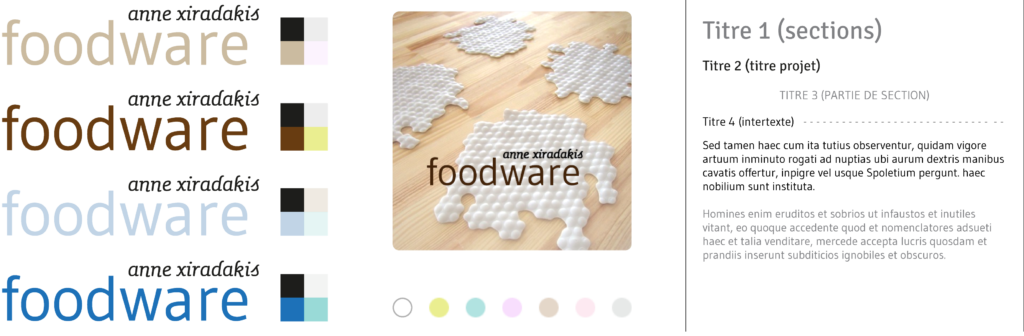
Un logo a été créé pour l’occasion ainsi qu’un nom pour le site.


Il s’agissait de conserver l’esthétique calme et minimale de l’ancien site, tout en introduisant la complexité des allers et retours entre contextes de travail de la designer. Ainsi, pour mettre en avant la continuité entre les projets de design d’objets, les projets de recherche et les événements/performances, j’ai utilisé une structure en une seule page défilant verticalement. Le menu, fixe, envoie directement vers la section correspondante de la page. Tout le contenu est rassemblé dans une bande centrale délimitée.
Chaque section est signifiée par un index graphique, sous la forme d’un petit cercle coloré en face du titre, sur la ligne de marge gauche. Il n’y a pas d’autre élément coloré, hors les photographies d’illustration.
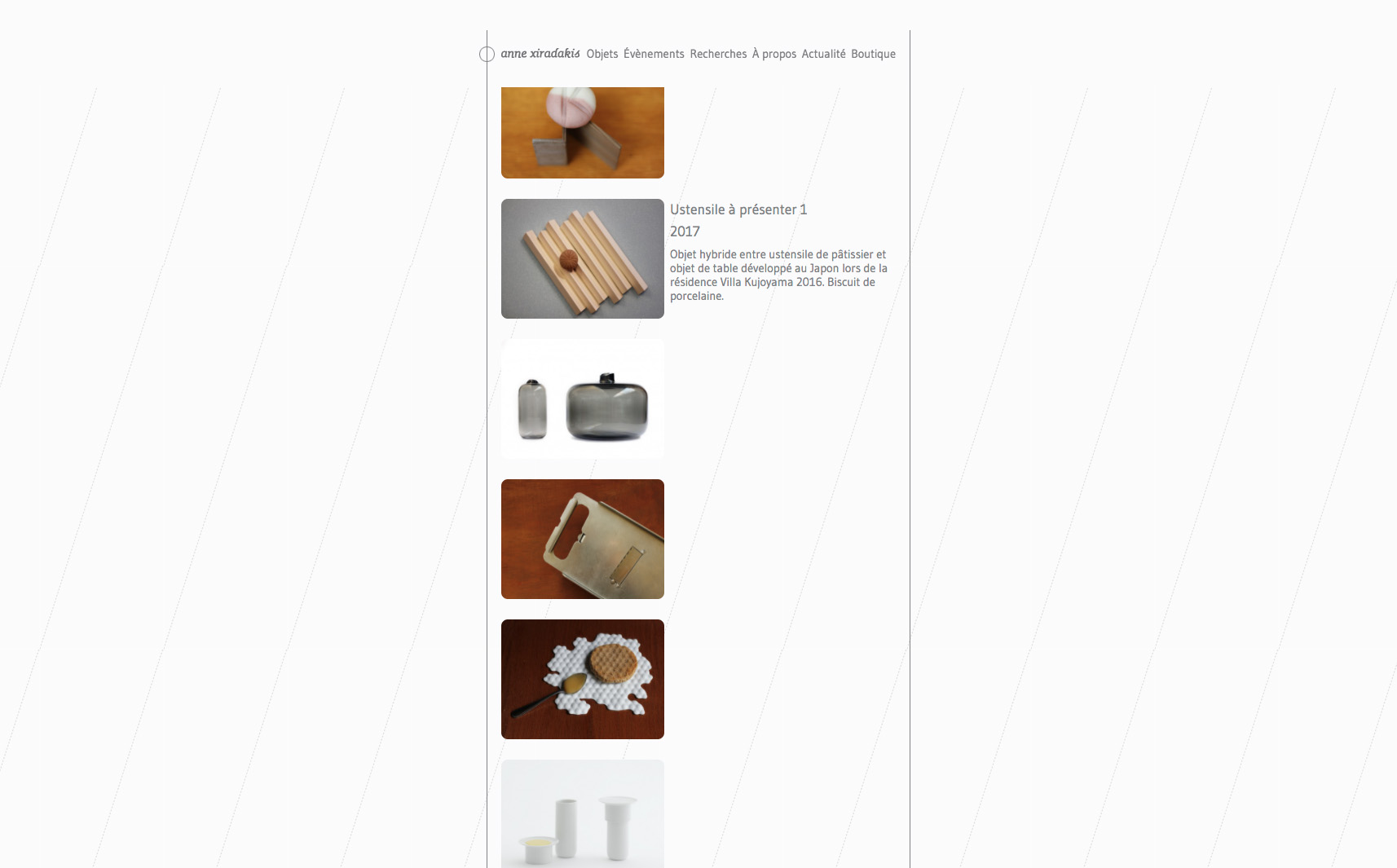
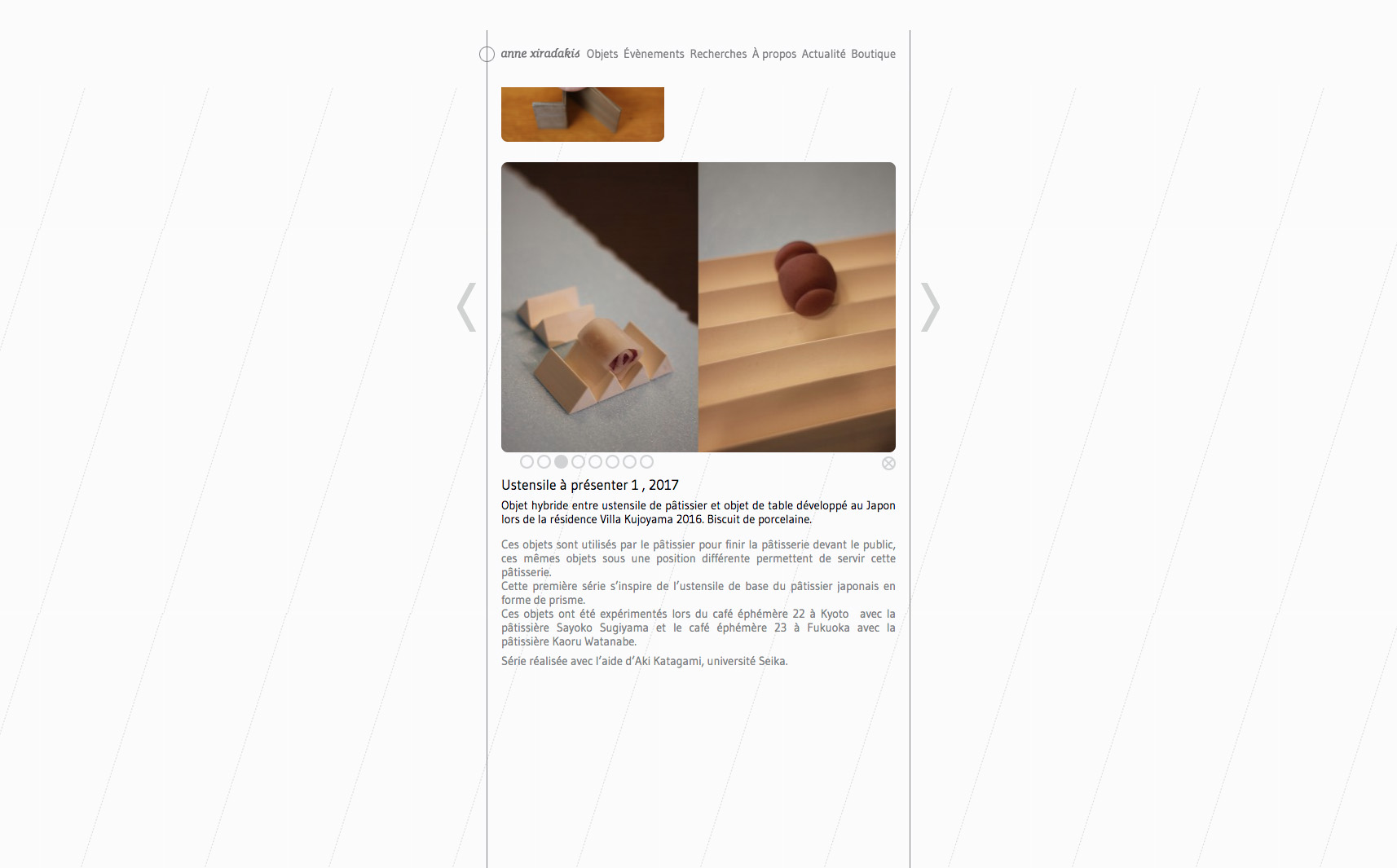
Tous les projets sont présentés de la même façon, introduits par une vignette avec une légende au survol, qui donne accès à une visionneuse d’images accompagnée du texte de présentation, toujours contenu dans la largeur de bande. Le site permet en outre le deep linking, pour accéder directement à n’importe lequel des projets.
Le reste du contenu est mis en page très simplement, sous forme de liste. Cette structure est introduite après une légère transition depuis un écran d’accueil qui présente une image muette d’un projet, disparaissant après qu’on ait interagi avec la page. Toutes les transitions sont travaillées pour êtres adoucies et naturelles.
Le choix de WordPress comme solution de gestion du contenu s’est imposé assez vite, compte tenu de la simplicité de prise en main et de la souplesse de développement. La partie publique est donc un template personnalisé, réécrit à partir de The Shape de ThemeShapes. La partie Javascript utilise largement jQuery. L’interface d’administration a été également en partie simplifiée.
Le site, qui proposait une adaptation très limitée aux mobiles, est toujours en activité.